Copy and Paste this page unto a new page in WordPress called “Portfolio Burndown”.
Portfolio Website Burndown
Focus of this assignment:
- Your Child Theme
- (Make sure if you’ve changed themes that you create a new child theme for it!)
- Improving your Mobile Page Speed
- Removing unnecessary elements from your website.
- Unused Plugins
- Unused images
- Unnecessary site content
- Arrange your site as a Portfolio site
- Finalizing a design style
Directions/Criteria:
For this assignment you will display a mobile optimized WP theme.
Homepage Brand:
- Has your brand
- Tag line or VP
- Site description (about your brand, not you personally)

Homepage Navigation:
- Has a navigation that has the following two options for navigation.
- Home – Work – About – Contact
- Home – My Work – Case Studies – About – Contact

Homepage Posts:
- Displays two “categorized” graphic design project POSTS above the fold

Homepage Style:
- Sets the design style and standard for the rest of the site (consistent design

Homepage Links:
- Shows and links TWO social media platforms for your graphic design entity

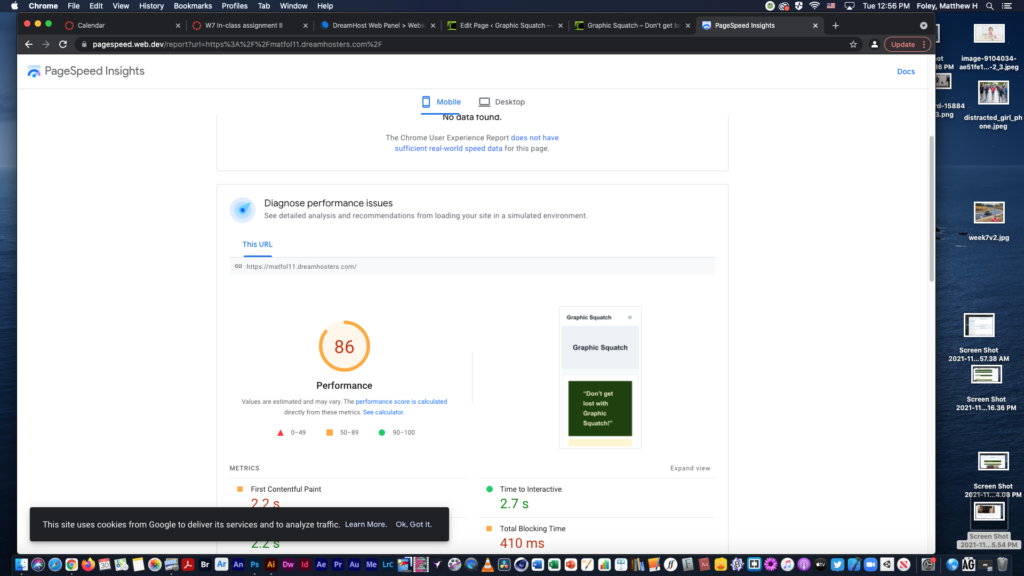
Homepage Speed:
- Page Speed Score of 70 or higher for mobile
- (You will demonstrate this in class during critique week 8)

About Page:
- Two paragraph bio
- Image that is consistent in style to the overall website design style direction.

Contact Page:
- Contact form
- Image or other information that is consistent in style to the overall website design style direction.

Submission:
Submit URL of your WordPress Portfolio Burndown to this assignment.